기존의 Google Analytics에서는 gtag.js 라이브러리를 사용하여 데이터 수집 및 분석을 수행했습니다. 그러나 Google Analytics 4(GA4)에서는 gtag.js 대신 Firebase SDK와 함께 사용되는 Google Analytics 4 Measurement Protocol을 사용합니다.
Google Analytics 4는 기존의 Universal Analytics와 비교하여 몇 가지 중요한 차이점이 있습니다.
- 이벤트 기반 데이터 수집 GA4에서는 이벤트 기반 데이터 수집이 중요한 역할을 합니다. 이벤트는 GA4에서 가장 중요한 데이터 유형 중 하나입니다. 기존의 Universal Analytics에서는 페이지뷰와 이벤트가 함께 사용되었지만 GA4에서는 이벤트가 중심이 되어 페이지뷰는 더 이상 필수적이지 않습니다. Google Analytics 4에서는 기존의 Universal Analytics와는 달리 세션 중심의 데이터 수집이 아니라 사용자 중심의 데이터 수집이 이루어집니다. 따라서 GA4에서는 기존의 체류 시간(metric: session duration)이나 페이지 뷰(metric: pageviews)와 같은 지표는 더 이상 사용되지 않습니다.
- 사용자 중심 데이터 모델 GA4는 사용자 중심 데이터 모델을 사용하여 기존의 세션 중심 데이터 모델보다 더 정확한 데이터 수집 및 분석을 제공합니다. 사용자 중심 데이터 모델은 하나의 사용자가 여러 기기에서 상호작용 할 때 동일한 사용자를 추적할 수 있는 기능을 제공합니다.
- AI 및 기계 학습에 기반한 분석 기능 GA4는 AI와 기계 학습을 사용하여 데이터 분석을 개선하는 더 나은 분석 기능을 제공합니다. 예를 들어, GA4에서는 머신러닝 알고리즘을 사용하여 이상 행동을 식별하고 이를 통해 비즈니스를 개선하는 방법을 제안합니다.
- 사용자 데이터 프라이버시 개선 GA4는 사용자 데이터 프라이버시 개선을 위한 노력의 일환으로 새로운 이벤트 및 파라미터를 도입하였습니다. 예를 들어, GA4에서는 기본적으로 사용자 식별 정보를 수집하지 않습니다.
요약하자면, GA4는 이벤트 기반 데이터 수집, 사용자 중심 데이터 모델, AI 및 기계 학습에 기반한 분석 기능 및 사용자 데이터 프라이버시 개선 등의 새로운 기능을 제공하며, 기존의 Universal Analytics와 비교하여 더 정확하고 유연한 데이터 분석을 제공합니다.
#Purchase 이벤트를 통한 GA4와 Gtag의 차이
먼저, GA4에서 purchase 이벤트를 생성하는 방법을 살펴보겠습니다. 다음은 GA4 Measurement Protocol API를 사용하여 purchase 이벤트를 만드는 예시입니다.

위의 코드에서 gtag('event', 'purchase', {...})는 purchase 이벤트를 생성하는 코드입니다. 'transaction_id', 'affiliation', 'value', 'tax', 'shipping', 'currency', 'items' 등의 필드는 purchase 이벤트와 함께 전송되는 추가 데이터입니다.
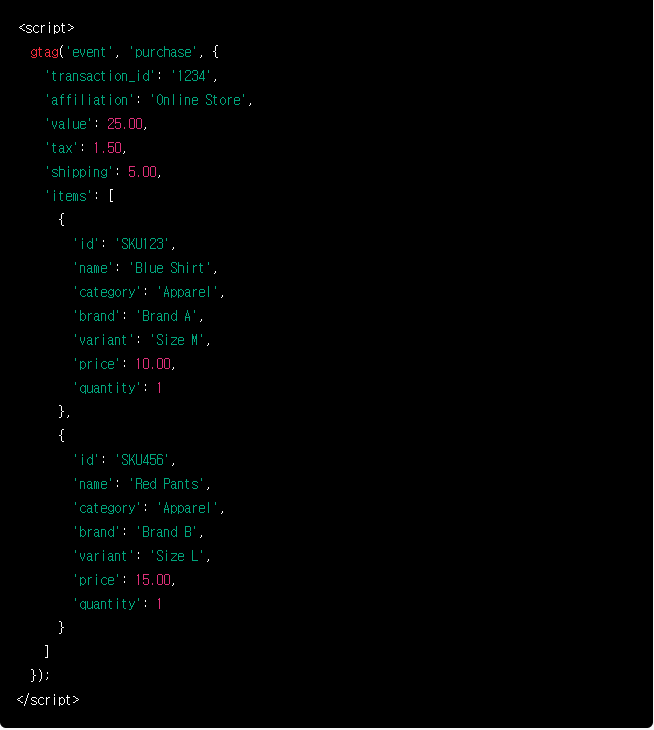
다음으로, 기존의 gtag.js를 사용하여 Universal Analytics에서 purchase 이벤트를 생성하는 방법을 살펴보겠습니다. gtag.js를 사용하면 다음과 같이 purchase 이벤트를 생성할 수 있습니다.

위의 코드에서 gtag('event', 'purchase', {...})는 purchase 이벤트를 생성하는 코드입니다. 'transaction_id', 'affiliation', 'value', 'tax', 'shipping', 'items' 등의 필드는 purchase 이벤트와 함께 전송되는 추가 데이터입니다.
하지만 GA4에서는 기존의 Universal Analytics와는 달리 item_id, item_name, price, quantity 필드를 사용하여 items 배열에 제품 정보를 추가합니다. 반면에 Universal Analytics에서는 id, name, category, brand, variant, price, quantity 필드를 사용하여 items 배열에 제품 정보를 추가합니다. 이는 기존의 이벤트 태그 작업을 통해 만들었던 필드들을 그대로 사용할 수 없음을 이야기 한다고 볼 수 있습니다.
#사용자 중심의 데이터 활용
기존 구글 애널리틱스는 쿠키를 사용하여 사용자를 추적합니다. 하지만 최근에는 브라우저의 개인정보 보호 기능이 강화되면서 쿠키를 사용한 사용자 추적이 어려워졌습니다. 또한, 모바일 앱에서는 쿠키를 사용할 수 없기 때문에 사용자 추적이 어려워졌습니다.
GA4는 이러한 문제를 해결하기 위해 사용자 식별자를 도입하였습니다. 사용자 식별자는 웹사이트에서 생성되는 고유한 ID로, 쿠키와 달리 브라우저 또는 디바이스에 의존하지 않고 사용자를 식별할 수 있습니다. 이를 위해 GA4에서는 다양한 사용자 식별자를 사용하고 있습니다.
GA4에서는 다음과 같은 사용자 식별자를 사용합니다.
- 기존 구글 애널리틱스에서 사용되던 클라이언트 ID
- Firebase 프로젝트에서 생성된 사용자 식별자
- Google Signals에서 생성된 사용자 식별자
또한, GA4에서는 사용자 식별자를 기반으로한 사용자 그룹화 기능을 제공합니다. 사용자 그룹화를 통해 사용자의 특성과 행동에 따라 사용자를 그룹으로 나눌 수 있으며, 이를 기반으로 한 데이터 분석이 가능해집니다. 예를 들어, 특정 사용자 그룹의 행동 패턴을 분석하여 마케팅 전략을 수립할 수 있습니다. 그렇다면 더 많은 정보를 GA4로 전달하면 하고 싶다면 예를 들어, 성별, 연령을 구매한 이벤트와 같이 전달한다면 아래와 같이 작성할 수 있습니다.

#Firebase SDK를 활용한 웹/앱 연결
Firebase SDK를 사용하면 앱 내에서 이벤트 및 사용자 데이터를 쉽게 수집하고 GA4에서 분석할 수 있습니다. 이는 더욱 정확하고 포괄적인 분석을 가능하게 하며, 다양한 기능과 리포팅을 활용할 수 있습니다. 또한, Firebase SDK를 사용하면 앱에서 수집된 데이터를 GA4에서 확인할 수 있을 뿐 아니라, Firebase 콘솔에서도 확인할 수 있습니다.
GA4에서 웹과 앱의 구매한 사용자를 동일하게 추적하려면 다음과 같은 방법을 사용할 수 있습니다.
- Firebase SDK를 사용하여 앱에서 구매 이벤트를 수집합니다.
- 웹에서는 GA4의 Global Site Tag를 사용하여 구매 이벤트를 수집합니다.
- 앱과 웹에서 모두 사용할 수 있는 고유한 식별자를 만들어야 합니다. 이 식별자를 사용하여 앱과 웹에서 동일한 사용자를 식별할 수 있습니다. Firebase의 인증 기능을 사용하여 사용자가 로그인하면 앱과 웹 모두에서 사용자를 식별할 수 있습니다.
- 고유 식별자를 이벤트에 추가하여 앱 및 웹에서 GA4에 전송합니다. 이를 통해 GA4에서 앱과 웹에서 발생한 구매 이벤트를 연결할 수 있습니다.
Firebase SDK를 사용하여 앱에서 구매 이벤트를 수집하는 예시 코드입니다.

웹에서 GA4의 Global Site Tag를 사용하여 구매 이벤트를 수집하는 예시 코드입니다.
고유 식별자 전체 코드: var uniqueId = document.cookie.replace(/(?:(?:^|.*;\s*)example_cookie\s*\=\s*([^;]*).*$)|^.*$/, "$1");
앱과 웹에서 모두 사용할 수 있는 고유한 식별자를 만드는 방법은 Firebase 인증 UID, 이메일 주소, 전화번호 등이 있습니다. 이 예시 코드에서는 Firebase 인증 UID를 사용하여 고유한 식별자를 만들었습니다. 위의 코드를 참고하여 필요한 방법으로 고유 식별자를 생성하시면 됩니다.
감사합니다.
'디지털마케팅' 카테고리의 다른 글
| 애플의 ATT(앱 추적 투명성), 디지털 마케팅 생태계 변화 (0) | 2023.03.07 |
|---|---|
| CDP, CRM, DMP? 무슨 의미일까? (0) | 2023.03.05 |
| 메타 광고 개인정보 보호 문제점과 대응전략 (1) | 2023.03.04 |
| Meta의 Conversion API란? (0) | 2023.03.01 |
| 페이스북 DA(Dynamic Ads) (0) | 2019.04.01 |




